慣れないWordPressのブログ。
自分では「こんな感じで…」というイメージがあるのですが、なかなか一度にはチャチャッとはできないものですよね。
ブログを始めて2週間が過ぎましたが、私なりに気が付いた部分は、少しずつ追加したり、整えたりしています。
でも、完成形にはまだまだ程遠いのですが、だからこそ、WordPressでのブログは楽しいのかもしれません。
今回は、WordPress超初心者の私でもブログのサイトマップがパパッと簡単にできたので、忘備録も兼ねて設定方法を紹介しておこうと思います。
一目で分かるサイトマップ|ブログの目次があると便利
ブログにはサイトマップは必要ないような気がしますが、サイトマップがあるほうが記事を一覧で確認できるので、やっぱり作っておくととても便利です。
サイトマップは、言わばブログの目次のような役割。
記事が今後増えていくことを考えたら、ブログ運営している自分自身も過去にどんな記事を書いていたのか分からなくなってしまいますよね。
でも、サイトマップを確認すれば、どのカテゴリーでどんな記事を書いてきたかを一目で確認できるようになるので、効率的にブログを運営することができるようになります。
(また、検索エンジンのロボットがサイト内のよりたくさんの記事をクロールしやすくなるとも言われていますが、このあたりのことは、まだブログ超初心者なので現段階ではあまり深くは追求していません。)
サイトマップは決まった管理方法はありません。
もちろん手動で管理することもできますが、記事を更新するたびにサイトマップも更新していくのはとっても手間がかかります。
できるなら、記事を更新するごとに自動で更新生成してくれるサイトマップが理想的。
そんなサイトマップが作りたくて、ブログ超初心者も簡単にサイトマップが作れるプラグインを探していました。
ブログ超初心者におすすめ!PS Auto Sitemapで簡単に作るサイトマップ
一度作ってしまえば、あとはサイトマップを自動生成してくれるプラグインは、PS Auto Sitemap。
完成したサイトマップは、こんな感じになります。

一度設定しておけば、あとは記事を更新していくたびに勝手にサイトマップも更新してくれる優れモノです。
PS Auto Sitemapの設定方法|超簡単な3ステップ
PS Auto Sitemapの設定方法は、ざっくり3ステップでできちゃいます。
WordPress超初心者の私でも、簡単に作ることができました。
1.サイトマップ用のページを固定ページで新規追加する
まずは、WordPress管理画面の「固定ページ」から新規追加で、サイトマップ用の固定ページを作成します。
インストールやサイトマップ用のページを先に作成しておく方が、設定しやすいと思います。
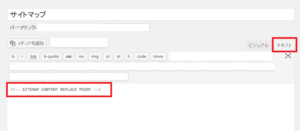
ここでのポイントは、入力画面は必ずテキスト画面しておくこと。

2.PS Auto Sitemap をWordPressにインストール&有効化
新規プラグインでPS Auto SitemapをWordPressにインストールしたら、すぐに有効化にします。
PS Auto Sitemapの設定画面の最下部に記載してあるコード:
<!-- SITEMAP CONTENT REPLACE POINT -->
を、事前に作成しておいたサイトページ用のテキスト画面にコピペします。
固定ページの編集画面は、こんな感じになります。

コードをコピペできたら、迷わず固定ページを公開!
その時に、ブラウザに表示されるURLの中の記事のID(数字)を必ず控えておきましょう。
PS Auto Sitemapの設定画面で必要になります。
3.PS Auto Sitemapを設定する|基本的にデフォルト設定でOK
PS Auto Sitemapの設定画面はとてもシンプルなので、簡単に設定することができます。
ただ、設定画面内の赤枠で囲っている「サイトマップを表示する記事」の欄に、ブラウザに表示されるURLの中の記事のID(数字)を入力しなくてはサイトマップを反映することができません。

忘れずに、記事のIDを必ず入力しましょう。
最後に、設定画面の下部にある

をクリックすれば、サイトマップの設定は完了です。
これで完成!ブラウザで反映されているサイトマップを確認しよう
PS Auto Sitemapの設定が完了したら、あとはサイトマップがちゃんと反映されているかを確認するだけ。
あっという間に、サイトマップが作成されていますよ。
思っていたよりもずっと簡単に設定もできちゃうので、「サイトマップを作らなきゃ!」と悩んでいるブログ超初心者には至れり尽くせりのおすすめプラグインです。
サイトマップで悩んでいたけれど、PS Auto Sitemapで一発解決できました。
よかった、よかった♪
<画像提供元: Pixabay>

















